ThingJS-X一直在探索數字孿生領域的無限可能,終于在萬物更新的春天給大家帶來了全新的版本,我們在V3.4的基礎上,優化了界面交互及操作,當你打開新版本時,定會有全新的體驗!
此外,不止是體驗升級,本次更新還滿載各種新功能,全面提升了ThingJS-X的可用性。接下來就帶大家了解一下3.5版本的三大重要功能吧~
NO.1
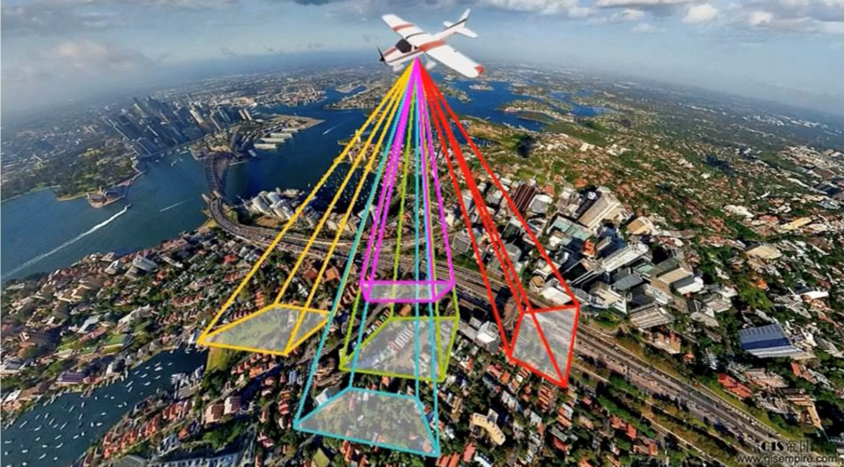
傾斜攝影
不負眾望,3.5版本終于支持傾斜攝影了!你可以在ThingJS-X中添加傾斜攝影數據鏈接,展示大范圍、高精度、高清晰的模型。
如果項目實際需求不需要進入建筑內部,只需要還原城市樣貌,結合實時數據管理城市的配套設施,實現在場景上對需要管理的設備做標記,那可以利用傾斜攝影一鍵展示數據。

傾斜攝影優勢:
獲取豐富的紋理信息:傾斜攝影從多個不同角度采集影像,獲取地物側面更加真實豐富的紋理信息。
高效的三維模型生產:無需人工干預,即可全自動化完成紋理映射,并構建三維模型。與傳統三維建模技術相比大大節省了成本
逼真的三維空間場景:通過影像構建的真實三維場景,不僅擁有準確的物地理位置坐標信息,還可精細的表達地物的細節特征,包括突出的屋頂和外墻,以及地形地貌等精細特征。
熱心市民:“確實方便了很多,可我的管理需求不止一個城市,這能實現嗎?”
新版小X:“當然,只需在地圖添加多個傾斜攝影數據,確定城市的經緯度和離地高度,就可以在一個場景里管理多個城市。
同一環境,不同城市


熱心市民:“一個場景的兩個城市,我可以分配不同的人去管理嗎?”
新版小X:“別急,跟著我繼續往下看!”
NO.2
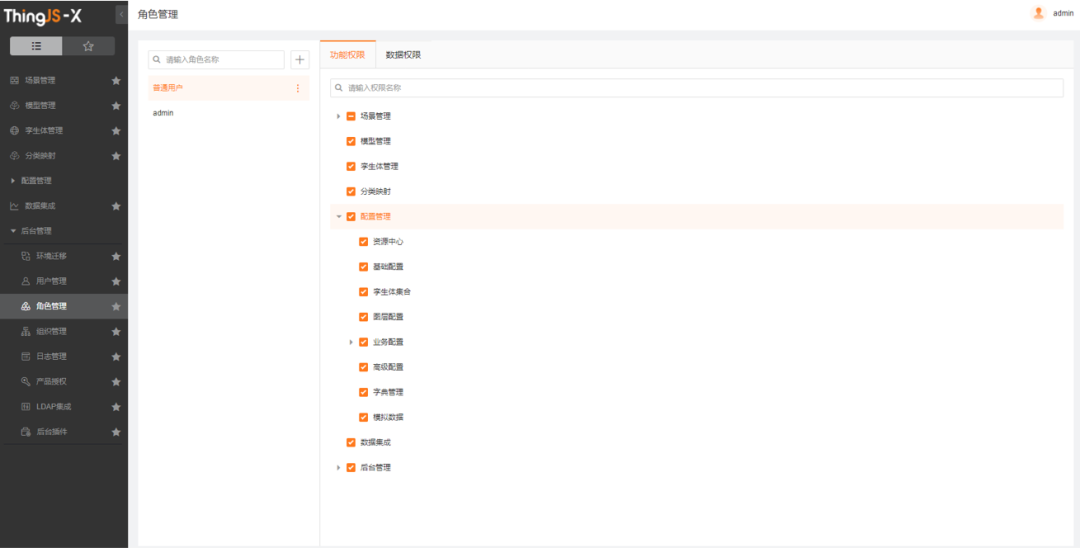
用戶權限
我們了解到合作伙伴對于權限管理的需求,在3.4版本及基礎上做了升級,不僅可以控制場景權限,還新增了業務權限,可以控制不同角色能訪問的業務。
我們還實現了數據權限控制,精細到場景內每條孿生體數據,滿足你的各種管理需求,數據保密、分區管理十分簡單~

熱心市民:“確實不錯,增加權限管理給企業安全也帶來了一定的保障。3D場景效果如何?大屏展示對效果要求蠻高的。”
新版小X:“那你就問對人啦,ThingJS-X驚喜多著呢!”
NO.3
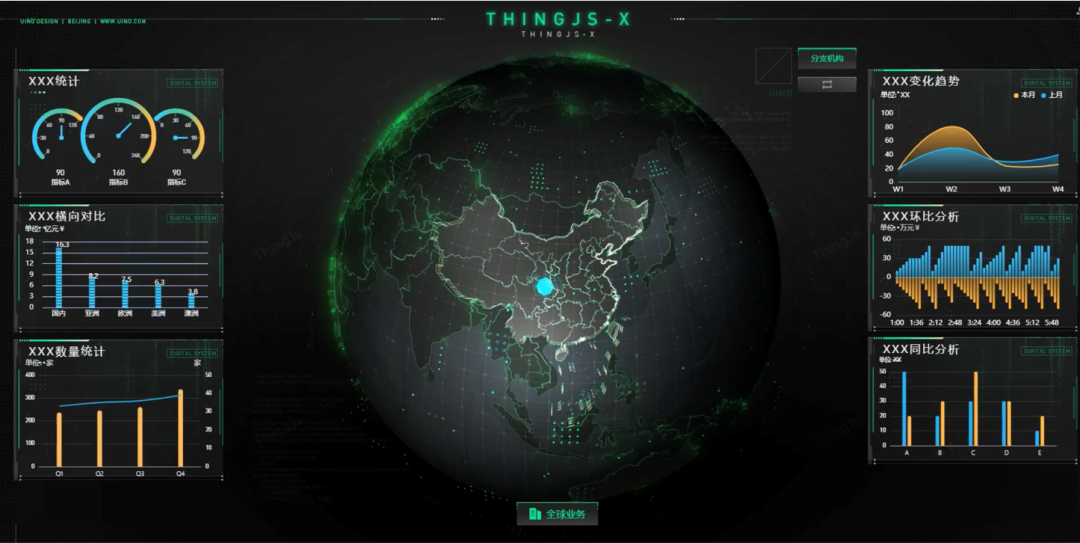
效果模版
愛美之心,我們零代碼平臺也是有的!設計師精心為ThingJS-X打造了一套“新皮膚”,接下來讓我們沉浸感受一下“新皮膚”的魅力~
“你想體驗黑客入侵、賽博空間的視覺感受嗎?你想打破常規、遨游在科幻的宇宙里嗎?以工業風的結實、嚴肅作為打底,表達冰冷的機器科技世界;以熒光綠的矩陣方塊元素,為整個視覺進行點綴.......”
ThingJS-X全新效果模版發布——“矩陣革命”,以熒光綠的主題色搭配灰調的中性色,完美對模型及圖表進行渲染。

從藍色科幻風的“太空旅客”到實景風的“重返地球”,再到今天的“矩陣革命”,ThingJS-X不斷的在為用戶體驗而前進,讓你的數字孿生項目煥然一新!

更多精彩內容就不一一介紹啦,ThingJS-X V3.5期待和大家見面,真的超級酷炫,大家快來試試吧!最后附上ThingJS-X更新清單一份請查收~
ThingJS-X 更新列表 | |
新增 | 新增地圖點位編輯器,可在線繪制地圖點線面數據 |
新增 | 新增后端插件功能,可自定義拓展后臺接口能力 |
新增 | 支持導入AutoCad布局文件,可在場景中查看模型 |
新增 | 操作集支持導入及導出,可批量遷移操作集配置 |
新增 | 集成LDAP,可使用LDAP用戶登錄系統 |
優化 | 優化了園區擺放器的交互和頁面 |
優化 | 園區擺放器支持添加分類,無需映射即可選擇 |
優化 | 系統內“配飾”改為“標記 |
優化 | 配署項可直接選擇在線資源,無需跳轉至資源中心 |
優化 | 配置場景頁面更改效果模板可即時生效,無需重新加載 |
優化 | 配置場景頁面支持管理操作集及操作原子 |
優化 | 操作原子搜索功能支持大小寫字母模糊查詢 |
優化 | 優化模型映射頁面,提升模型與映射關系可讀性 |
優化 | 優化告警顏色配置,可停止正在播放的聲音文件 |
優化 | 優化業務面板圖表列寬度,標明不同皮膚適用范圍 |
優化 | 優化視角列表展示樣式,便于區分不同類型數據 |
優化 | 優化升級Log4j版本修復相關漏洞 |
...... | ...... |
 11.5K
11.5K 13.3K
13.3K 14.7K
14.7K 14.2K
14.2K












 2022-05-20
2022-05-20  by
by 



